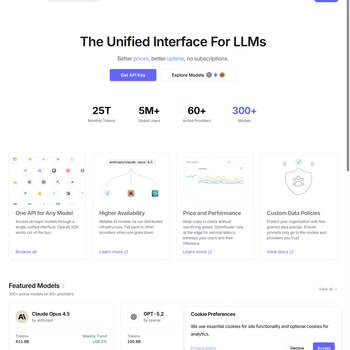
OpenRouter
OpenRouter bietet eine einheitliche Schnittstelle zur Nutzung verschiedener LLM KI Anbieter an. Man muss sich also nicht bei OpenAI/Anthropic/Google registrieren um Chatgpt/Claude/Gemini nutzen zu können, sondern kann das über OpenRouter tun. Ein mal registrieren bei OpenRouter und das Konto mit ein paar Credits füllen genügt. Es …